Woocommerce is one of the best plugin for eCommerce shop management with WordPress. It has lot of hook and actions. By using that we can easily customize this plugin according to our needs. In this solution, I will try to show you some code snippets for woocommerce products custom field. Basically how to add custom field in products meta for back end and front end. So lets start. Open the theme’s functions.php file and try following code.
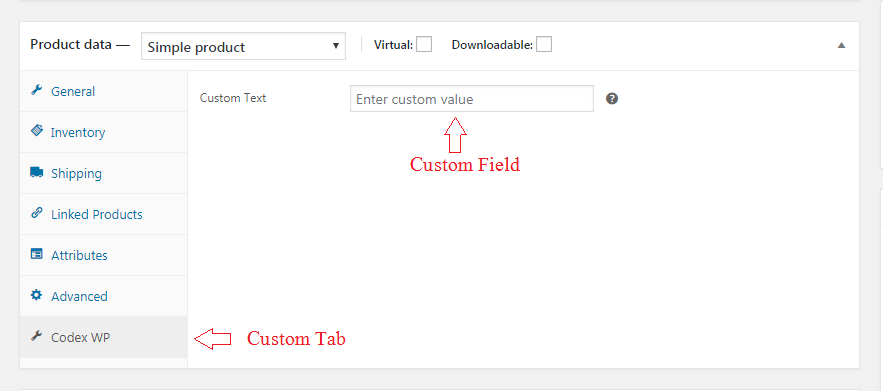
How to create product meta field in admin panel
First we will create a tab and custom input field, Woocommerce has different functions like checkbox, input, select, hidden and etc.
add_filter( 'woocommerce_product_data_tabs', 'custom_product_tabs' );
function custom_product_tabs( $tabs) {
$tabs['eventgift'] = array(
'label' => __( 'Codex WP', 'woocommerce' ),
'target' => 'codexwp_options',
'class' => array( 'show_if_simple', 'show_if_variable' ),
);
return $tabs;
}
add_action( 'woocommerce_product_data_panels', 'codexwp_options_product_tab_content' );
function codexwp_options_product_tab_content()
{
global $woocommerce, $post;
echo '<div id="codexwp_options" class="panel woocommerce_options_panel">';
echo '<div class="options_group">';
woocommerce_wp_text_input(
array(
'id' => 'custom_text_field',
'label' => __('Custom Text', 'woocommerce'),
'wrapper_class' => 'show_if_simple',
'placeholder' => 'Enter custom value',
'desc_tip' => 'true',
'description' => __('Enter the custom value here.', 'woocommerce')
)
);
echo '</div></div>';
}
add_action( 'woocommerce_process_product_meta', 'woo_custom_fields_save' );
function woo_custom_fields_save($post_id)
{
$custom_field_value = isset( $_POST ['custom_text_field'] ) ? sanitize_text_field ( $_POST ['custom_text_field'] ): "" ;
update_post_meta( $post_id, 'custom_field', esc_attr( $custom_field_value ) );
}

Single product page’s custom field
Here is an example of custom text field of a single product page with validating and adding in cart item.
add_action( 'woocommerce_before_add_to_cart_button', 'woo_single_page_add_custom_field' );
function woo_single_page_add_custom_field()
{
/*You can use the following commented code for taking decission
global $post;
$product = wc_get_product( $post->ID );
$custom_meta_field_value = $product->get_meta( '_custom_meta_field' );
*/
echo 'Custom Field<br>';
echo '<input type="text" name="_product_addon_field">';
echo '<br><br>';
}
add_filter( 'woocommerce_add_to_cart_validation', 'woo_single_page_field_validation', 10, 5 );
function woo_single_page_field_validation( $passed, $product_id, $quantity, $variation_id = '', $variations= '' ) {
if(!isset($_POST['_product_addon_field']) || empty($_POST['_product_addon_field']))
{
$passed=false;
wc_add_notice( __( 'Custom Field Value is empty', 'textdomain' ), 'error' );
}
return $passed;
}
add_filter( 'woocommerce_add_cart_item_data', 'woo_single_page_field_save_cart', 25, 2 );
function woo_single_page_field_save_cart( $cart_item_meta, $product_id )
{
$cart_item_meta ['_product_addon_field'] = sanitize_text_field ( $_POST ['_product_addon_field'] );
return $cart_item_meta;
}

Show the custom field value in cart/checkout page
We have seen, how to add custom field in admin panel, custom field in product page, validating and storing in cart. Now we need to show the value in cart/checkout page, follow the code.
add_filter( 'woocommerce_get_item_data', 'cart_items_custom_field_show' , 25, 2 );
function cart_items_custom_field_show($other_data, $cart_item)
{
if(isset($cart_item['_product_addon_field']))
$other_data[] = array( 'name' => 'Custom Field','display' => $cart_item['_product_addon_field'] );
return $other_data;
}

Finally add the value in a order after payment
Now we will add the custom field value in a order, so that admin can check the custom field value, follow the code
add_action( 'woocommerce_add_order_item_meta', 'add_order_item_meta' , 10, 2);
function add_order_item_meta ( $item_id, $values )
{
wc_add_order_item_meta( $item_id, 'Custom_Field', $values['_product_addon_field'] );
}


